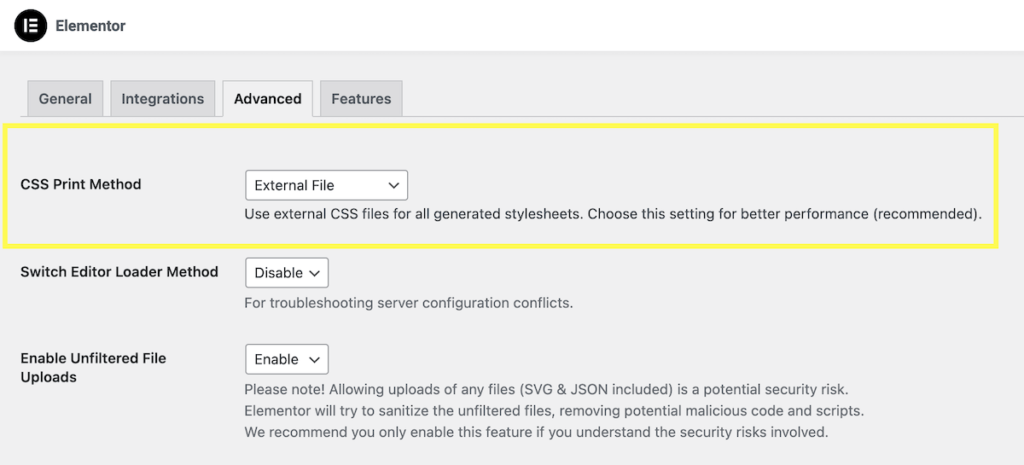
In Elementor, the “CSS Print Method” refers to the option to control how CSS styles are applied when printing a page created with Elementor. When you print a web page, you might want to adjust the styling to optimize it for the printed format. The CSS Print Method allows you to choose how Elementor handles this adjustment.
There are two options available for the CSS Print Method in Elementor:
- External Files: This option generates a separate CSS file specifically for printing, which is then loaded along with your page. When this method is selected, Elementor will create a separate CSS file containing the necessary styles for printing. This file is then linked to the printed page. By using an external file, it helps keep the main stylesheet cleaner and more focused on-screen display. It allows you to make specific modifications to the printing styles without affecting the appearance of the web page on the screen. This is the default option.
- Internal Embedding: This option embeds the print styles directly into the main stylesheet and directly into the HTML of the page. When this method is selected, Elementor adds the print styles within the main CSS file used for displaying the page on the screen. This approach combines both screen and print styles into a single file. It can be useful if you have a small number of print-specific styles, as it avoids the need to load an additional CSS file. This can improve the loading speed of your pages, but it can also make it more difficult to make changes to the styles.
Let’s look at some Pros and Cons of each
External Files
Pros:
- Keeps the main stylesheet focused on-screen display.
- Allows for easy management and customization of print styles.
- Enables efficient separation of screen and print styles.
Cons:
- Requires an additional CSS file to be loaded for printing.
- This may result in slightly longer loading times due to an extra file.
Internal Embedding
Pros:
- Consolidates both screen and print styles into a single file.
- Avoids the need to load an additional CSS file for printing.
- Suitable for a small number of print-specific styles.
Cons:
- Can make the main stylesheet larger and potentially more complex.
- Makes it harder to separate and manage print-specific styles.
So what is the best option?
The best option for you will depend on your specific needs and preferences. If you are concerned about the loading speed of your pages, then you may want to try using Internal Embedding. However, if you need to make frequent changes to the styles, then you may want to stick with External Files.
Let’s look at some considerations:
- Your theme: Some themes may have specific requirements for how CSS is saved and loaded. Be sure to check your theme’s documentation before making any changes.
- Your hosting provider: Some hosting providers may have specific settings that affect how CSS is loaded. Be sure to check with your hosting provider if you have any questions.
- Your users: If your target audience has slow internet connections, then you may want to choose a method that will improve the loading speed of your pages.
My thoughts:
Since my hosting provider offers the LiteSpeed web server, and me using the LiteSpeed Caching Plugin, I prefer to use the External Files settings to minimize any caching issues. Especially during development.
Let us know in the comments which options you use, and why.